
延續昨天文章,接著介紹如何在Azure使用Application Insights Debug。
【情境】:故意寫一個除0錯誤來測試Debug功能
public IActionResult Index()
{
var zero = 0;
var error = 1 / zero;
return View();
}
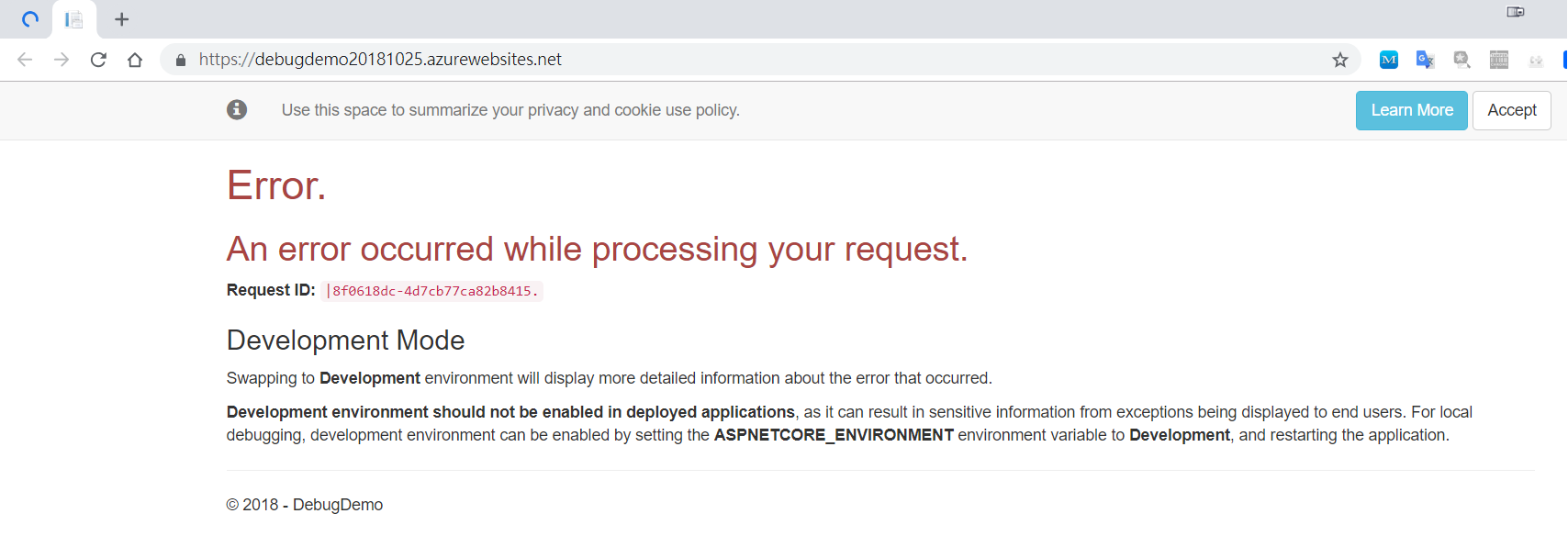
推上雲端正式環境中無法查看錯誤內容,這時候我們使用以下方式,來Debug問題點:
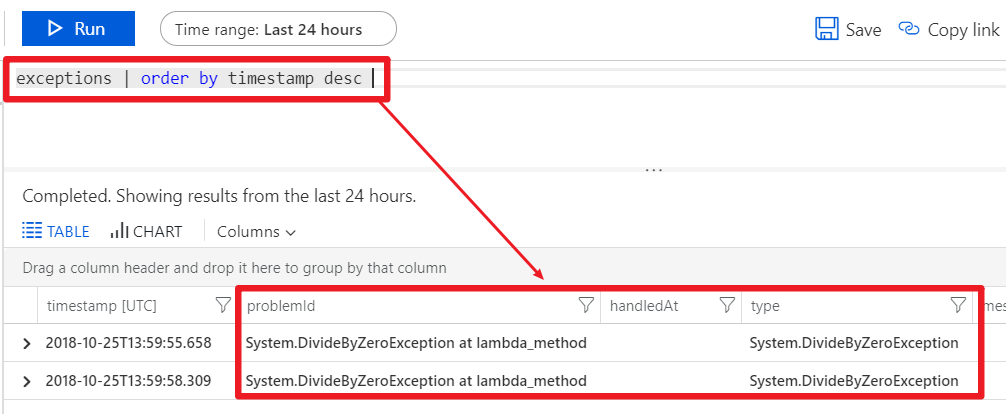
【方式1】:使用之前文章介紹的Analytics Query查詢,大致錯誤方式,Script使用:
exceptions | where 指定條件、時間

假如想更進一步知道,24小時以內是哪個網頁連結造成錯誤,可以使用requests Join exceptions :
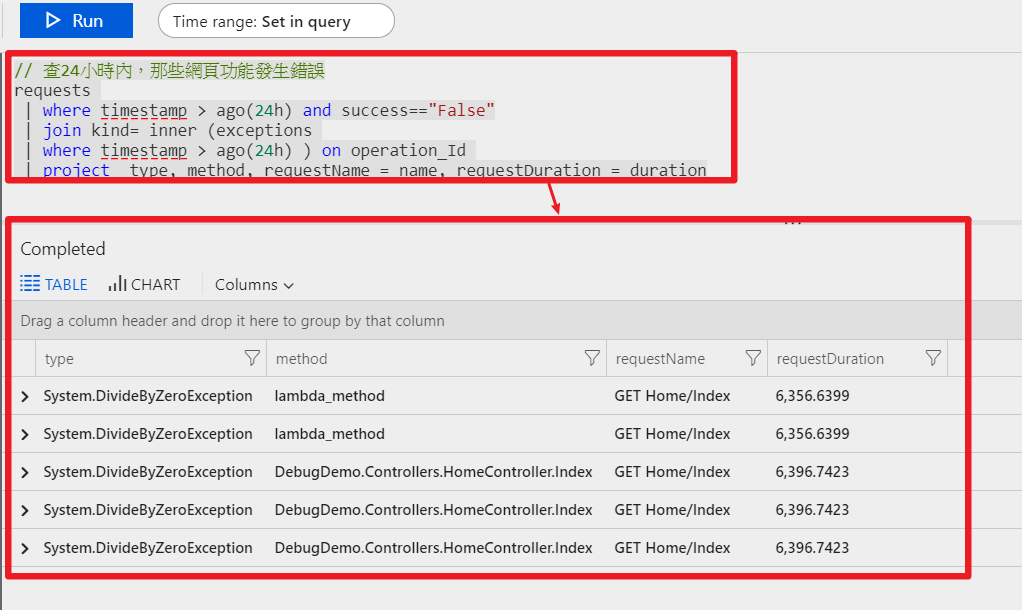
// 查24小時內,那些網頁功能發生錯誤
requests
| where timestamp > ago(24h) and success=="False"
| join kind= inner (exceptions
| where timestamp > ago(24h) ) on operation_Id
| project type, method, requestName = name, requestDuration = duration

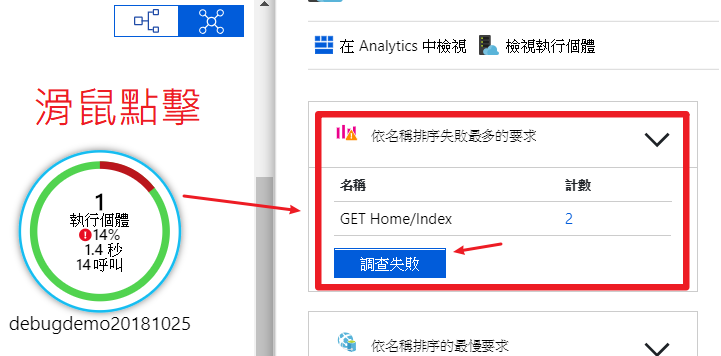
【方式2】:使用Application Insights 應用程式對應
舉例:點開圖中發生錯誤的功能圖案,可以發現有人使用Get方式在Home/Index功能發生Exception。
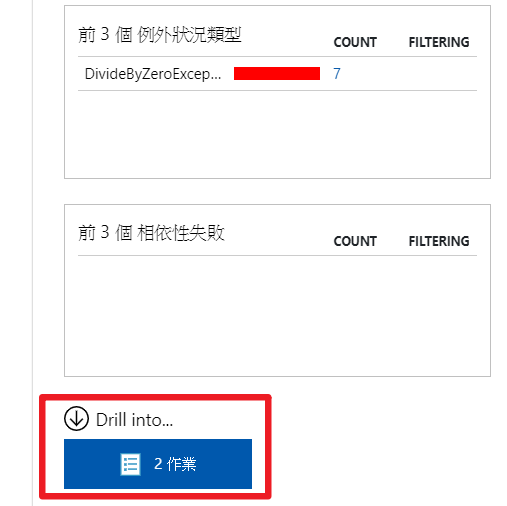
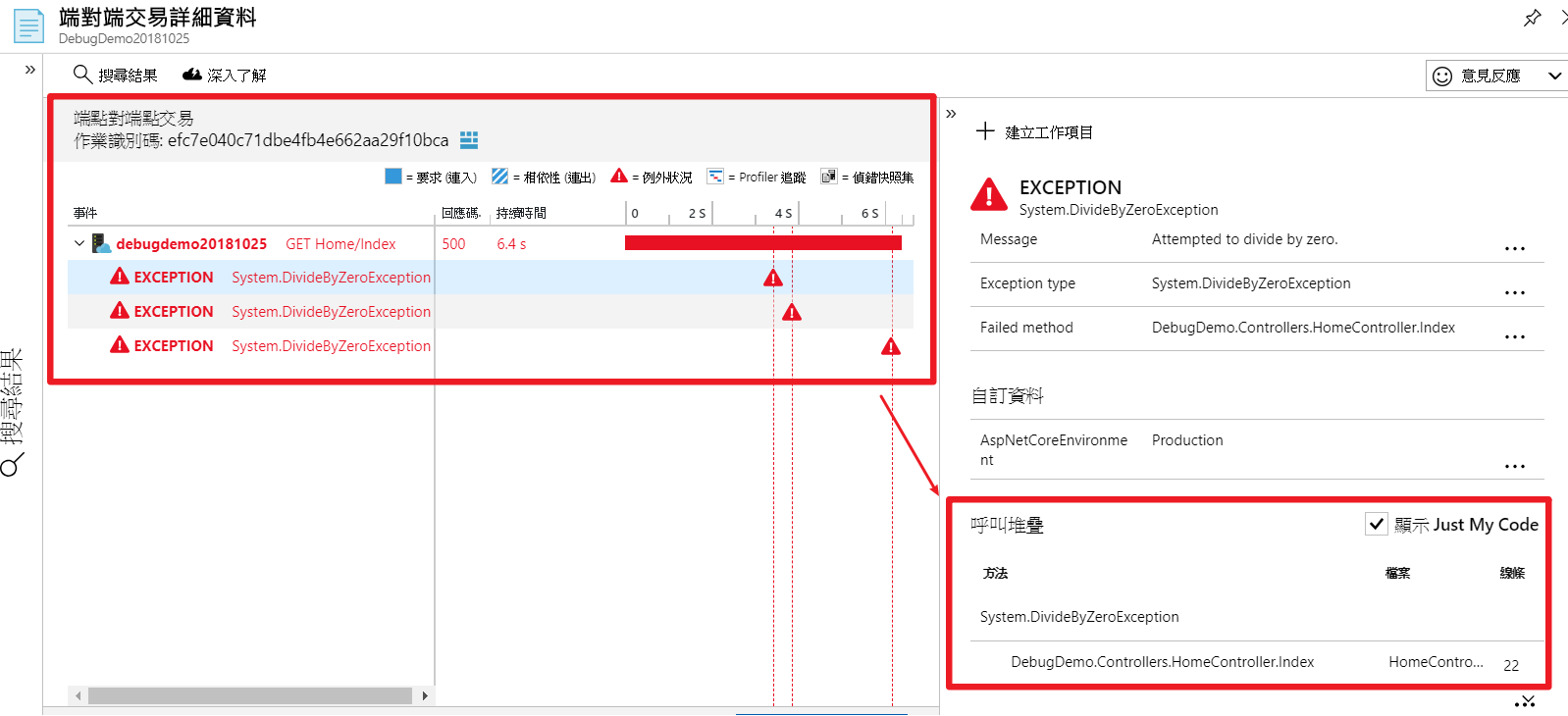
點開 調查失敗 > Drill into > 作業 ,可以看到詳細堆疊Exception明細

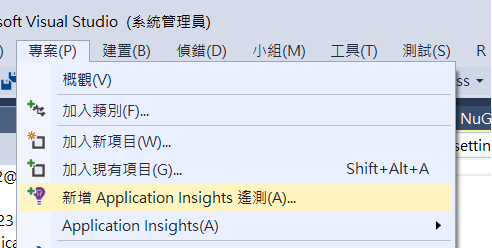
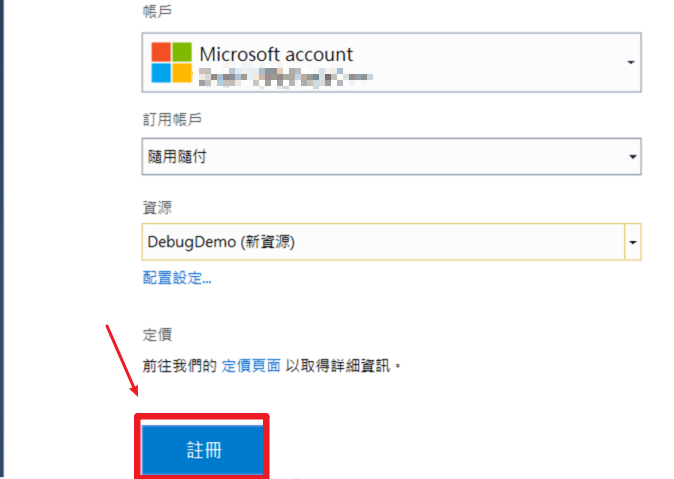
【方式3】:在Visual Studio 點開 專案 > 新增Application Insights遙測 > 註冊

成功連接的畫面 :
滑鼠右鍵 > 新增Application Insights工具 > 點擊運行 :

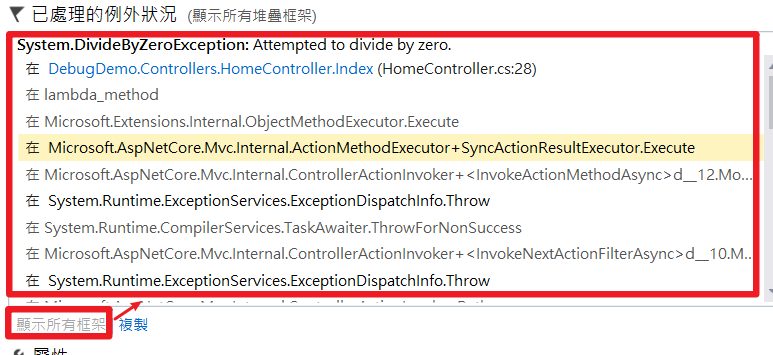
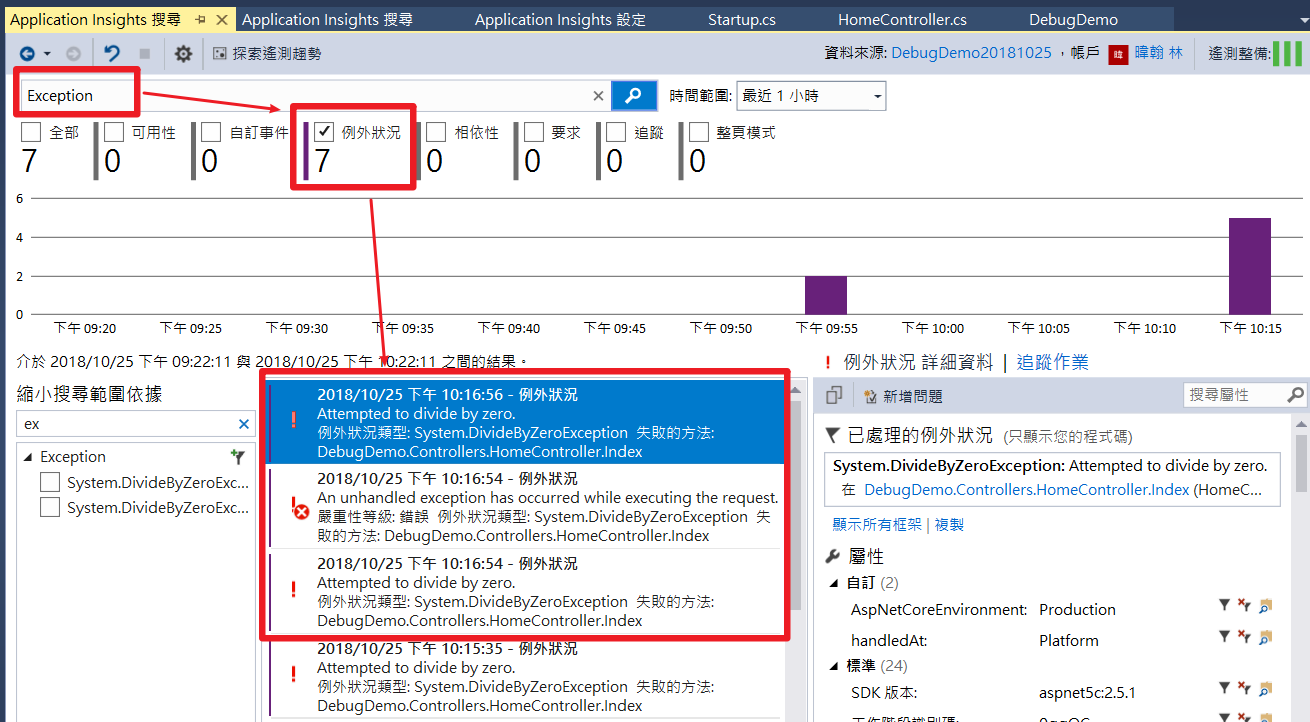
可以看到線上環境運行狀況 > 選擇 例外狀況 > 點開出問題例外可以看到問題點 :
想要看堆疊錯誤可以點開 顯示所有框架: